私は元々中学2年の頃に手打ちでサイトを作成してたことがあります。
その後、ホームページビルダーを購入したりとWeb制作に関しては多少縁がありました。
それから、サイト制作からは疎遠になりましたが、とあることで、職業訓練校に行くことになり、そのときに選択したのはWebでした。昔作ったことあったなーってくらいの理由で。
そして、無事卒業しいざ働くことになりましたが、そりゃもう初めはとてもひどかったと思いますw
あの時の自身に伝えられるのであれば、この辺りのサイトは知っておいたほうがいいんじゃないかな。
っていう、サイトを御紹介したいと思います。
Another HTML-lint 5
htmlの構文チェックサイトです。
html5以外もあります。
自分でコーディングしたサイトが問題ないか調べることが出来ます。
問題があってもサイトとしては見れたりしますけど、細かい所のルールとかのチェックですね。alt抜けがないか、とか。
SEOにも多少なりとも関係ある部分もあるので、100点で作成したいところですね!
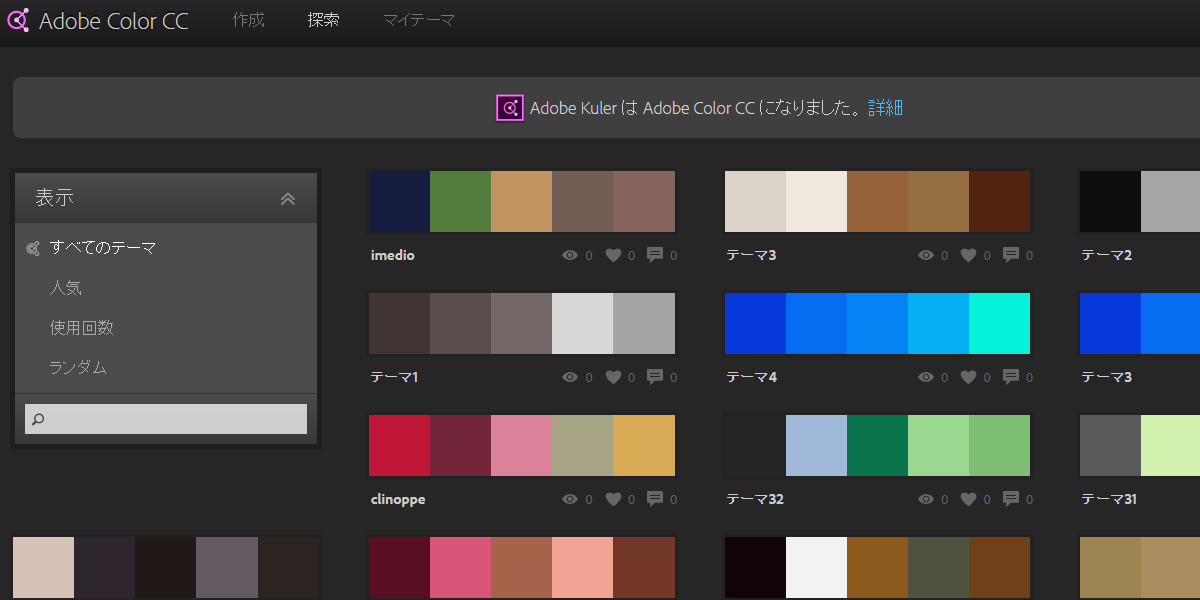
Adobe Color CC
Adobeのカラーバリエーションサイト。
SEO会社に勤めてた時にはよくお世話になりました。
カラーバリーエションが豊富で、自身で考えるときは考えますが、迷った時とか時間がないときとかはお世話になったりします。
名称が変わったようで以前は「Adobe Kuler」だったのですが、Adobe Color CCに変わったみたいですね。
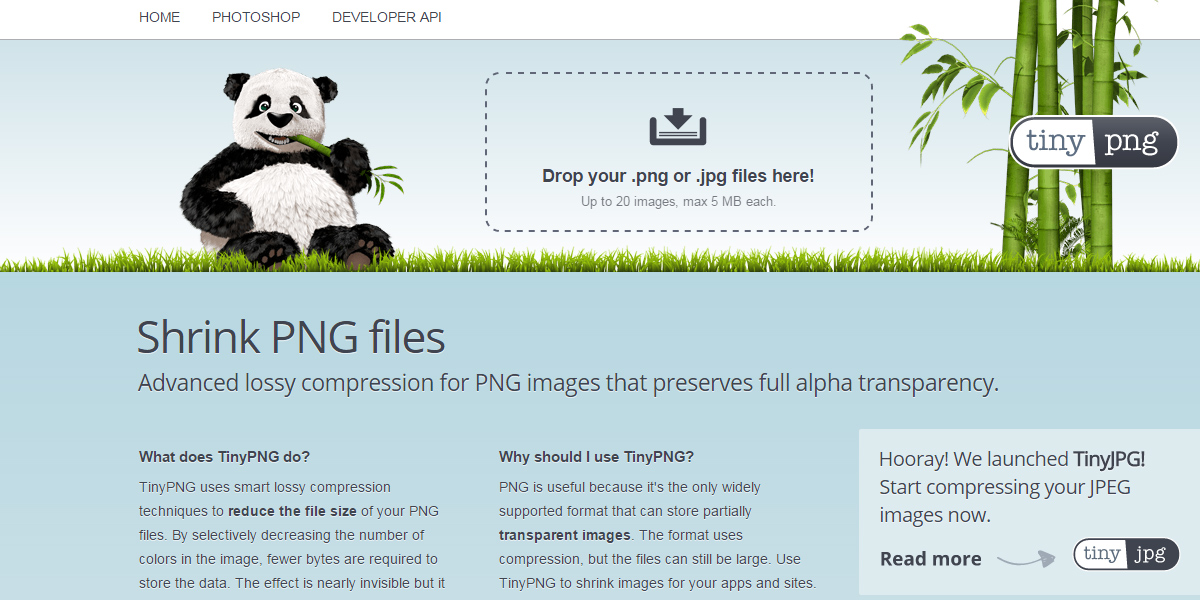
TinyPNG
オンライン上で画像を圧縮してくれるサイトです。
jpg圧縮とかもあります。
画像をたくさん使うサイトとかですと画像だけで1ページの容量がすごいことになりかねない。
そんな時に出番です。画質の劣化もほとんどありません。
読み込み速度は命でもありますしね。
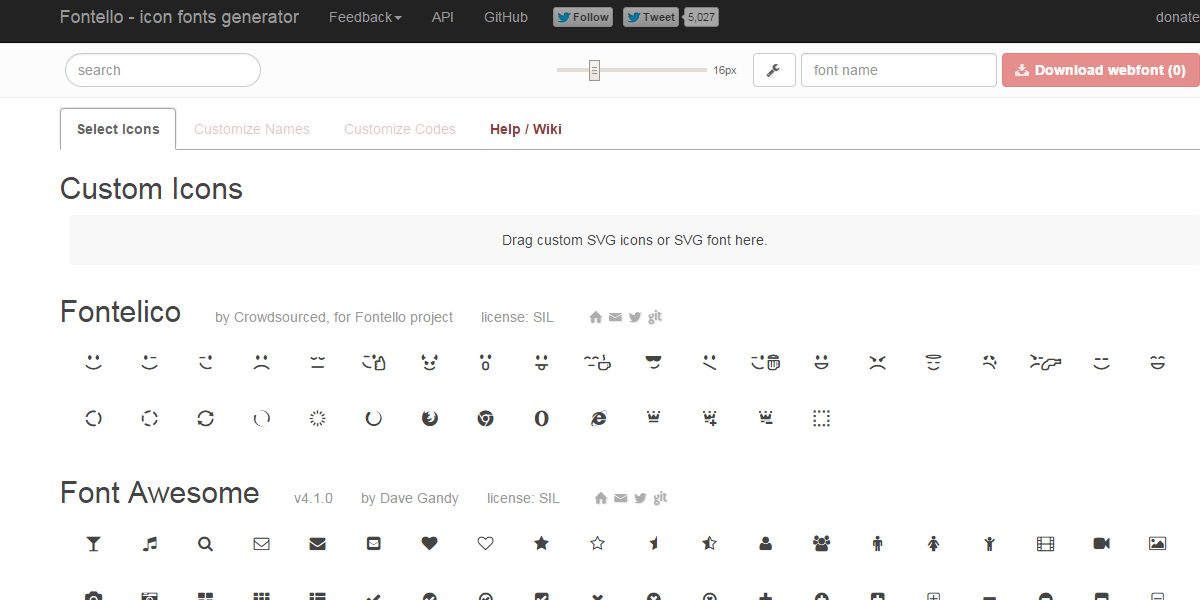
Fontello
Webアイコン。
モバイルファーストと言われてるだけに、画像を減らしたい。
でも、細かい装飾等拘りたい。そんな時に重宝します。
当サイトのサイドメニューもこちらからお借りしております。
アイコンのライセンス等は作成者様によって違うので、調べてご活用ください。
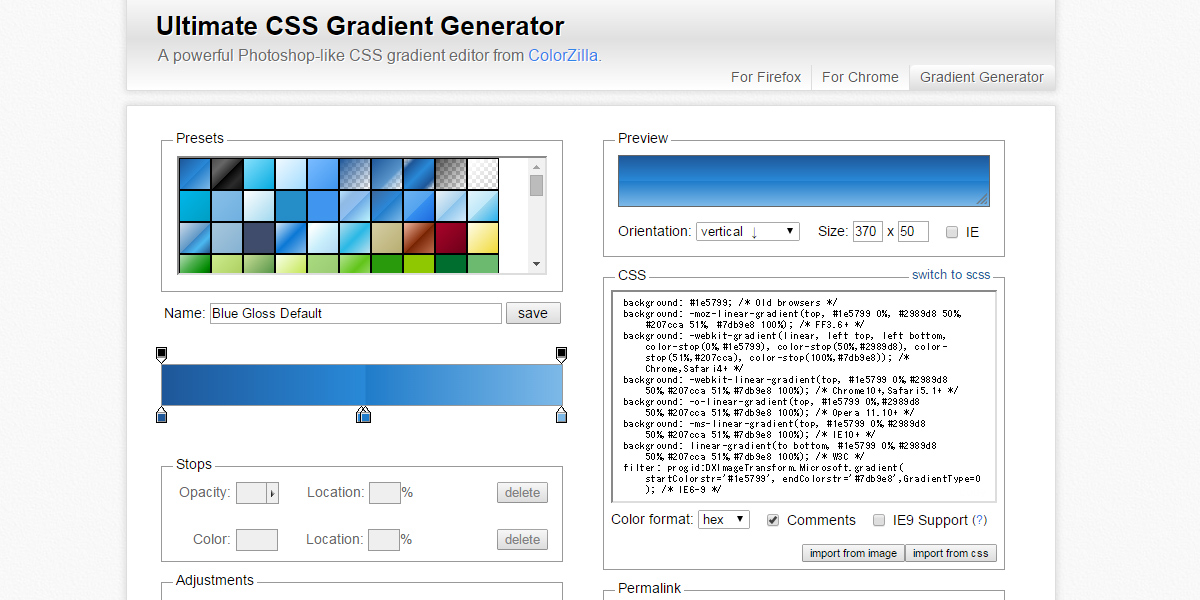
Ultimate CSS Gradient Generator
画像を使わずにcssでグラデーションを作れる。
可視化されてるので、目視で見て調整もできます。
更にベンダープレフィックス対応なので、コピーして貼り付けるだけでokお手軽簡単。
こんなところでしょうか。他にもあるんでしょうけど思い出せない!
多分探索していくと更に便利なものがありそうです!
しかし、こうやって見ると私はあまり画像を使いたくないタイプの人間なんでしょうね・・・。実際にそうですがw
触ったことがなければ、よろしければ一度触ってみはいかがでしょう。