今回結構長く何でだろう?って悩んだので忘れないと思うんですが、備忘録として残しておきたいなと思います。自分の記憶力は全く信用していないので。
軽く経緯のご説明をすると、今作っているものが仕事とかで、よく見るページをBookmarkしておいてElectronから簡単にアクセスできたら良いなーって思う機能を実装しています。
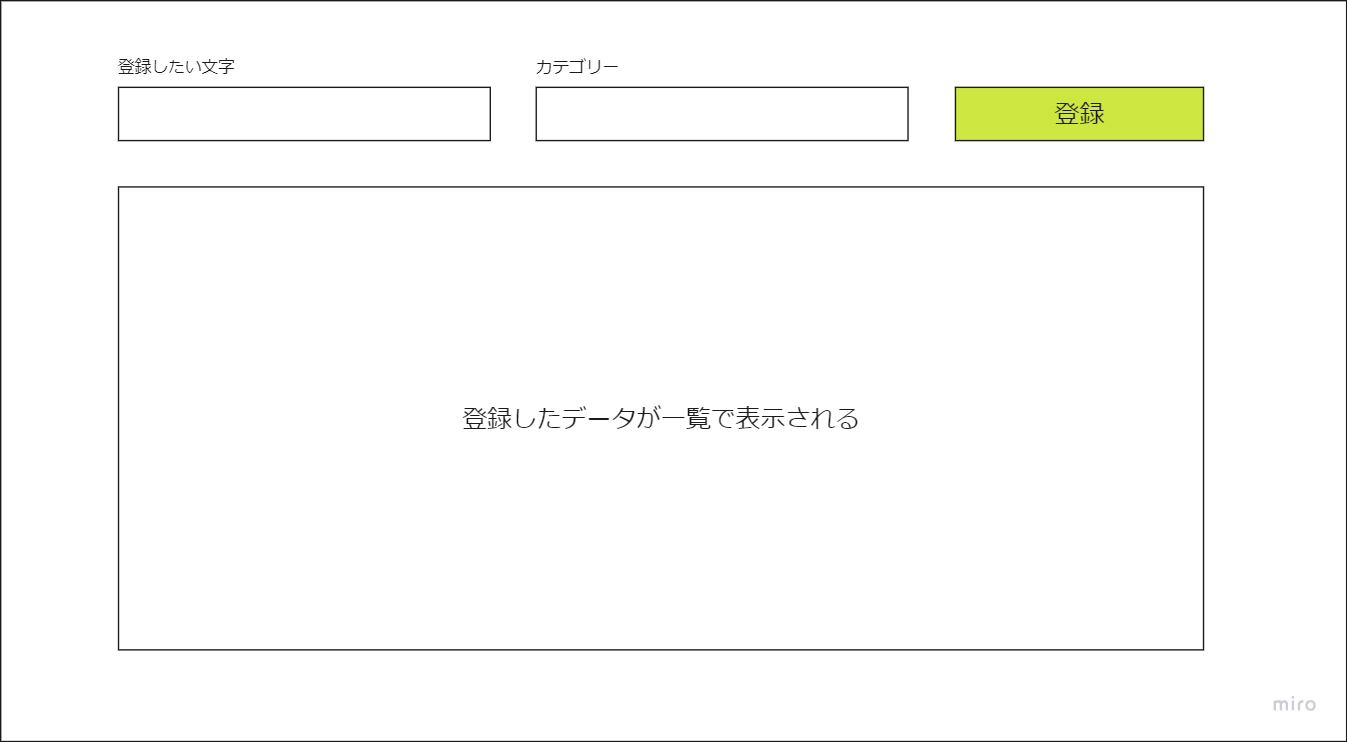
で、イメージとしてはこんな感じ。よくあるTodo機能ですね。実装中のものはもうちょい便利にしたいなって思うので+αしてます。(見た目も)
electron-storeを導入
ただ、特に意識して作らなければデータは永続化されません。開きっぱなしなら値は残ってますけど、アプリを落とすと消えます。
electron-storeを使用すると登録したデータをjsonファイルとして保持してくれるので今回導入したわけです。
上述した通り設定ファイルをローカルで持っていてくれるので登録しても一旦アプリを落として再度開き直しても登録したデータは残ってる!便利!
electron-storeのリポジトリ ※英語です
Todo機能を黙々と作って頓挫する
今回UIもある程度いい感じに仕上げたかったのでReactも導入してみました。んで、以下のページを参考に黙々と制作
【Qiita】Electron + Reactでデスクトップアプリを作ろう!
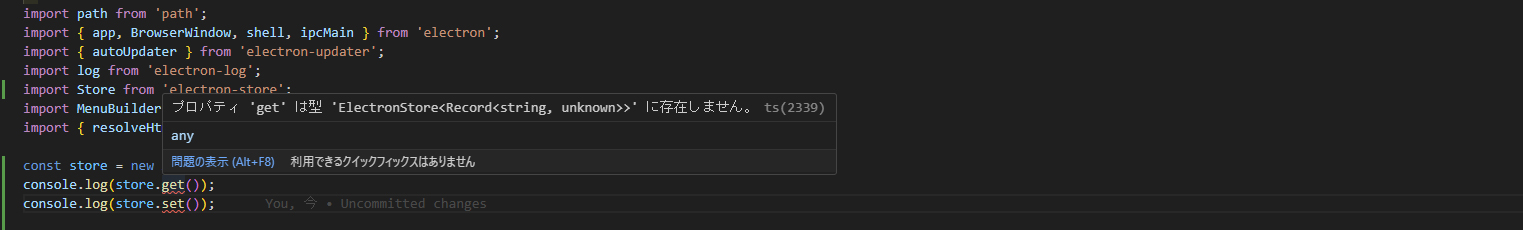
ある程度の形が出来上がってきたところで、お題の通りです。getとsetでエラー。
プロパティ ‘get’ は型 ‘ElectronStore~~~’ に存在しません。
setも内容は同様です。
エラー内容で調べてみたり、「electron-store 使い方」で調べてみたページを漁ってみても、基本的な使い方は画像の通りで.getと.setで取れるはずなんだけどなぁって悩んでいました。
答えはstack overflowにあった
検索キーワードは忘れたんですが、たまたまstack overflowの内容が目に入ったのでリンクを踏んで確認してみました。
引用:
Try to downgrade electron-store version to 8.2.0 npm i electron-store@8.2.0. It helped in my case.
翻訳:electron-storeのバージョンを8.2.0 npm i electron-store@8.2.0 にダウングレードしてみてください。
該当スレッドはこちら:electron-store returns “Property ‘set’ / ‘get’ does not exist on type”
.getと.setが無事取得できるようになった
現在のelectron-storeのバージョンは10.0.0だったりします。特に指定等せずにnpm installすると最新バージョンのライブラリが取れるかなと。
なので、すでにnpm installしてしまった場合は既存のライブラリを削除して過去バージョンのelectron-storeを取ってくることで、以前みたいに使えるようになります。
削除
npm uninstall electron-storeバージョン指定してインストール
npm install electron-store@8.2.0あとがき
一旦以前のように使えるようになって良かったんですが、暫定対処って感じでしょうか。割とこの問題調べてたはじめの方で現状の解決方法を提示してたページがあったような気がするので、また一段落したら調べてみようと思います。
とりあえず、無事使えるようになったので引き続きぼちぼちと進めていきたいなーと思います。
※お試しでインストールしたElectron消す際に見えたんですが、約600Mもあるんですね…。