仕事ではJavaがメインですけど、家ではJavaScriptをメインで触っていたりします。
直近1ヶ月で触ってた内容としては「React」「React + Electron」辺りをやっていました。純粋なnodejsの環境で何か触ってたのって多分3ヶ月ほどは前かなーと思います。
そうなるとですね、忘れるんですよ。どうやって環境構築したっけ?って。
なので、今回はさっと触りたいときにどういう環境で構築してたかを自分で思い出すような備忘録となります。
必要な設定を行ってGitHubリポジトリに置いておけばいいんじゃないかなって思ったりしますが、GitHub使えないパターンもあるかと思うのでそういった場合を想定という感じで。
nodejs in typescript環境構築に必要なものまとめ
- エディタ(後述)
- nodejs
- npm
ざっくりですけど、上3つあれば大体なんとかなるかなーという感じです。
エディタについて
Visual Studio Code、Coda2、Atom、Sublime Text、etc…
多種多様なエディタがあるかと思うので、お好みに合わせてって感じです。ここではVisual Studio Codeを用いて実施しています。
以降では環境構築を実施していきます。
Visual Studio Codeのインストール、nodejsのインストール方法などは事前に完了している前提で、ここでは省略します。
npmとnodeのバージョン確認
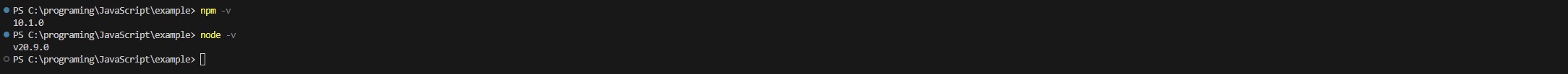
npm -vnode -vバージョン確認はターミナル上で上記のコマンドを打ち込むことで確認できます。
画像にあるようなバージョン情報が返ってきていない場合は環境パス、インストール自体できていない可能性があるので、返却された情報を検索してみてください。
nodejs in typescriptの環境構築
nodejsとnpmのバージョンも確認したので、実際に作っていきたいと思います。
環境構築したいディレクトリに移動した後に、下記コマンドを実施します。
package.jsonの作成
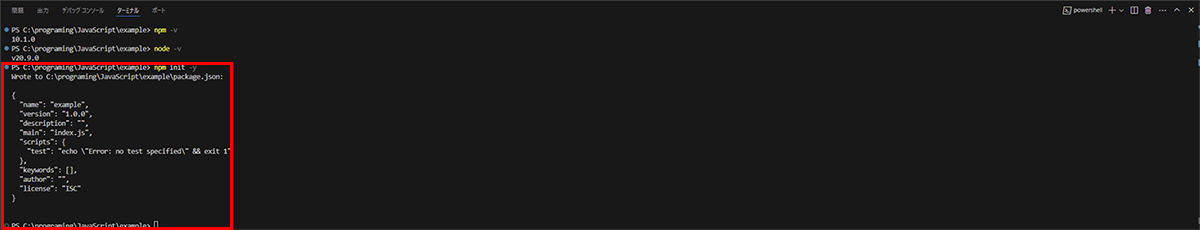
npm init -ypackage.jsonできるので一旦OK
TypeScriptとts-nodeをコマンド実行
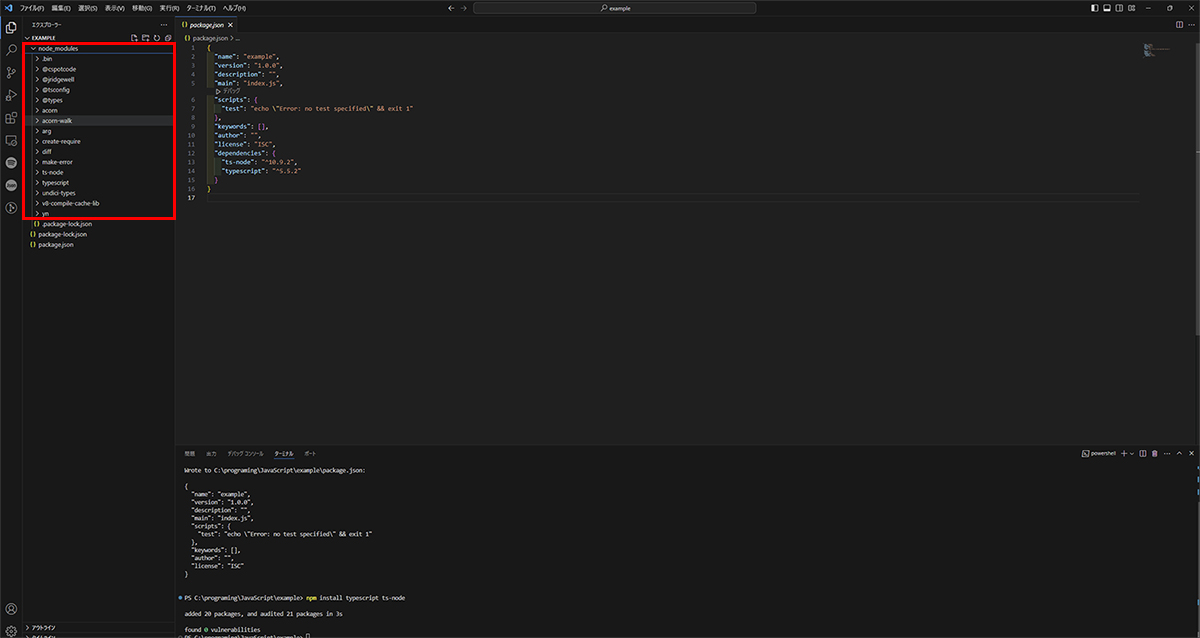
npm install typescript ts-nodeinstallをiに省略するとかはお任せ。
次は上記を実行。
ts-nodeは作ったコードを手軽に実行したいため導入。
無事node_modulesを引っ張ってくることができました。
nodejs用の型定義
npm install @types/node -Dtsconfig.json作成
npx tsc --inittsconfig.jsonファイルが作られます。設定等の詳細は下記ページなんかが参考になるかなーと思います。(私自身そこまで詳しくないので、そのうちしっかり調べたいなと思います)
あったら良いかなー?とか、ちょっと眺めてみて以下に設定しました。
もっと簡単に設定してもいいかと思いますが、それは個々人の設定ということでよしなに。
{
"compilerOptions": {
/* Projects */
"incremental": true,
/* Language and Environment */
"target": "es2022",
"lib": ["dom", "es2022"],
/* Modules */
"module": "commonjs",
"moduleResolution": "node",
"resolveJsonModule": true,
/* JavaScript Support */
"allowJs": true,
/* Emit */
"sourceMap": true,
/* Interop Constraints */
"esModuleInterop": true,
/* Type Checking */
"strict": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noImplicitReturns": true,
"noFallthroughCasesInSwitch": true,
/* Completeness */
"skipLibCheck": true
}
}
実際にお試し
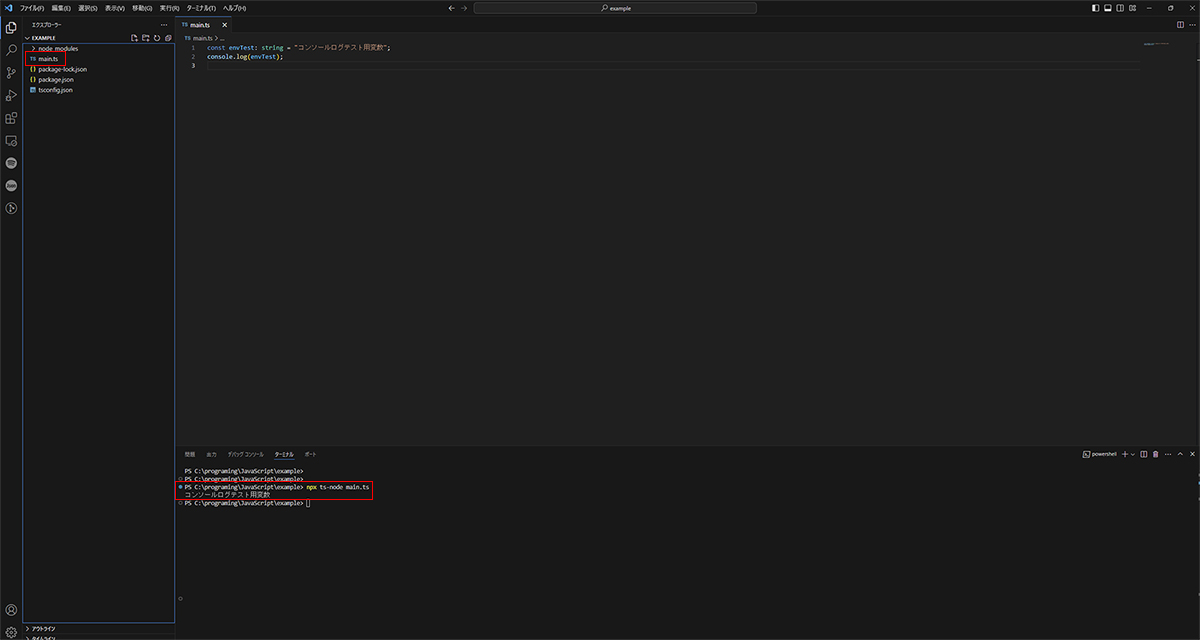
main.tsを作成(ファイル名は適当に。拡張子はtypescriptなので.ts)
簡単なコードを作成
ターミナルで実行コマンドを入力
npx ts-node main.ts※ローカルにts-nodeをインストールしたんですけどパスが上手く通ってないのかして、一旦この場ではnpxで対処
というわけで、なんとか無事?に実行することができました。
あとがき
ts-nodeの実行に若干躓いて調べながら書いてたら結構時間がかかっちゃいましたね…。
調べてて思ったのがMacとかだとその辺りの設定が楽だったりするんですかね?
何にせよ、これで久しぶりにちょっとしたツール作りたいなー、node環境整えるかーといったときに、「あれ、node環境ってどう作ったっけ?」になったら、このページ見て作ればいいやって備忘録の出来上がりです。
※あくまで個人的に使う意味で十分なので、もっと詳細に設定したいとかしっかり整えたい場合は環境構築系のページもたくさんあるので、調べてみてください。